„Über Uns“ – Bitte nicht mit „U“!
Auf der „Über uns“- oder „Über mich“-Seite darf man ja ruhig mal aus der Reihe tanzen und Persönlichkeit zeigen. Hier ein schönes Beispiel, dass man auch ohne Anzug und Krawatte eine gute Figur machen kann: http://lessfilms.com/about/. Ich selbst habe mir das Wahlkampfmotto eines pensionierten US-Präsidenten ausgeliehen: „YES, I CAN“ – hier bewusst in GROSSschreibung und rot. Werbung darf auffallen.

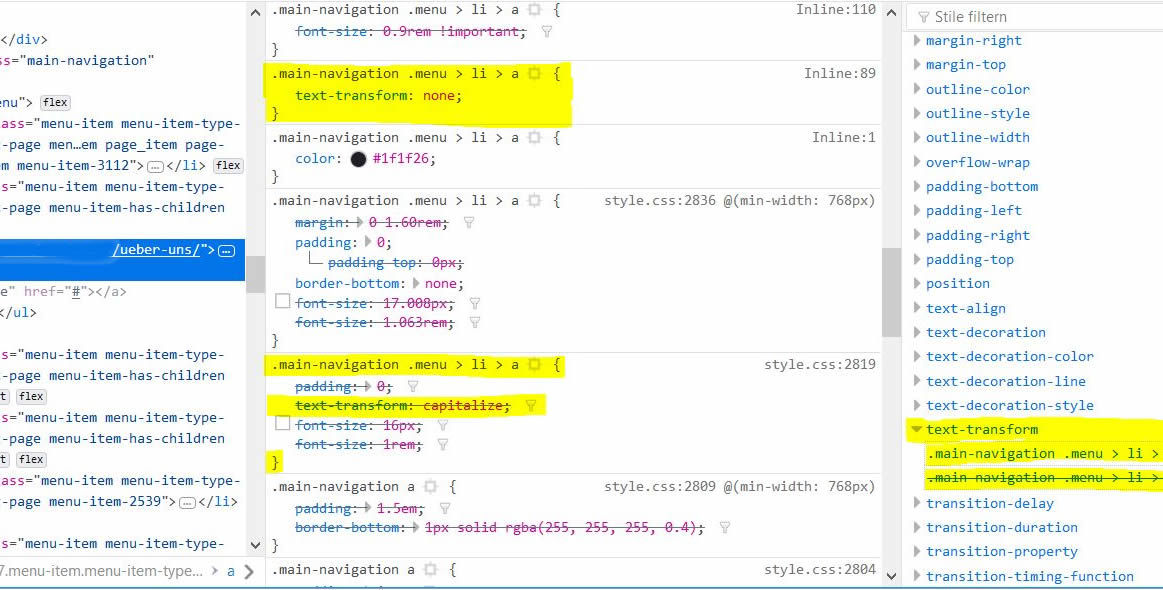
Mit „.main-navigation .menu > li > a {text-transform: none;} im Custom-CSS oder in der style.css lässt sich die korrekte Schreibweise wieder herstellen.
Die Rechtschreibung sollte für derartige Experimente, aber tabu sein. Es gibt Leute, die behaupten ich sei diesbezüglich etwas kleinkariert. Eine Erscheinung hat mich schon lange genervt: der Menüpunkt „Über Uns“ mit großem „U“ bei „Uns“. Auf immer mehr Webseiten habe ich das gesehen und nicht verstanden, wieso in aller Welt hier ein Großbuchstabe stehen soll. Ich habe das für eine Rechtschreibmarotte wie den Deppen-Apostroph gehalten oder ein Stilmittel, das helfen soll, die Wichtigkeit der dort beschriebenen Personen hervorzuheben. Beim Überarbeiten einer Kundenseite bin ich schließlich draufgekommen, es liegt nicht an der Rechtschreibung des Schreibers, sondern am Theme, genauer am CSS. Obwohl der Text richtig eingegeben wird, wird er falsch angezeigt.
Das Phänomen fällt nur auf, wenn das zweite Wort („hier: „uns“) richtigerweise kleingeschrieben wird und in der Navigation keine Großschreibung („ÜBER UNS“) erzwungen wird, was im Normalfall CSS mit dem Befehl „.main-navigation .menu > li > a {text-transform: uppercase;}“ erfolgt. Wenn aber wie bei der besagten Kundenseite der Befehl „.main-navigation .menu > li > a {text-transform: capitalize“} verwendet wird, erscheint das zumindest im Deutschen etwas seltsam aussehende „Über Uns“. Mit einem einfachen CSS-Befehl „.main-navigation .menu > li > a {text-transform: none;}“ (siehe Screenshot) lässt sich das problemlos überschreiben und „Über uns“ erscheint mit „uns“ in korrekter Kleinschreibung.
Fazit: Klein- und Großschreibung mit CSS als Standardvorgabe im Theme funktioniert nicht wirklich gut!